您的位置:资讯>运营>H5真的落后了吗?你有看到过这些经典的案例吗?
H5,依旧是移动互联网发展史上一颗耀眼的?"
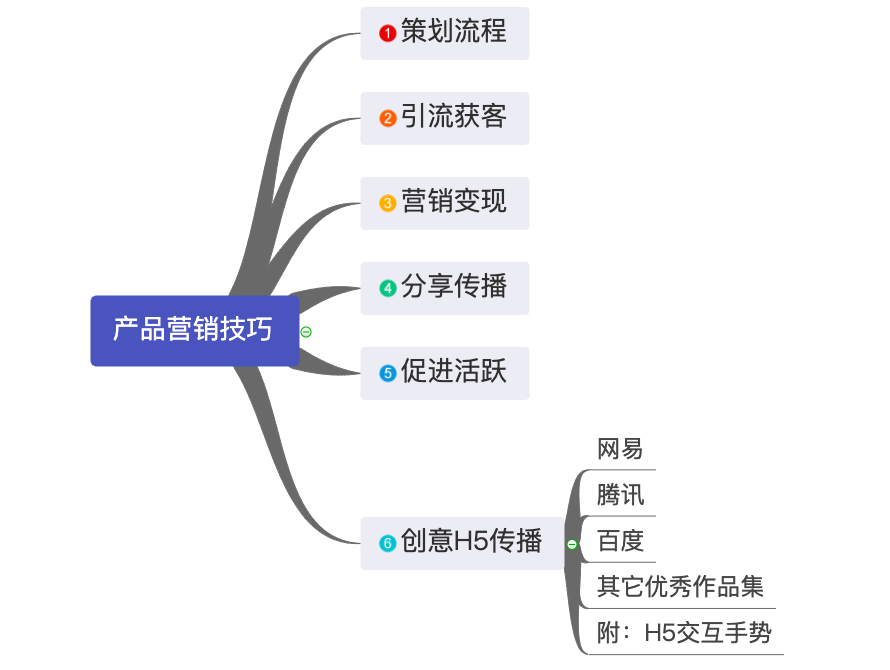
在前段时间,在文章《以考拉海购为例,拆解活动策划流程&创新玩法》就提到我会通过系列文章来分享“策划流程、引流获客、营销变现、分享传播、促进活跃、创意H5传播”我对产品营销的案例分析。

这篇文章主要分享“创意H5”相关内容,所以该系列文章就分享完毕,欢迎读者盆友们查看我的历史文章。
不知道你是否跟我一样,发现这两年以来在微信传播的H5作品已经很少了?更多的是一些短视频,还有兴起的电商直播。事实上,相对短视频&电商直播,H5在一直都是承载富文本内容传播,以及创意营销、人机互动的好工具,说到这里,多少都会有一些怀念之情。
最开始接触H5大概是2014年左右。
先来科普下:什么是H5?
H5,即第5代HTML(HTML是“超文本标记语言”的缩写)。从技术的角度是指用H5语言制作的一切数字产品,例如我们上网所看到网页,多数都是由HTML写成的。“超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
在广告或营销的角度理解,H5就是把广告信息做成一个场景,通过二维码或者转发链接让用户更直观地传播或者互动。场景往往包括图片、音频、视频、地图、会议报名、产品链接等多个模块。是一种流行在移动互联网时代的移动广告模式。
这次内容是分享具有广告或营销性质的H5作品。
H5给我的印象,那时我在PC端的H5官网后台的编辑界面对一些图片、音乐、字幕等元素自定义地组合起来,就能在手机界面实现视频一样的视觉效果,显然太炫酷了,这种新鲜玩意让我着迷。
新奇的东西总能让人跃跃欲试,在伴随着社交APP微信的普及,很多创业者看中了H5的发展市场,纷纷成立了H5传播营销公司,例如:MAKA、初页、兔展、意派360、iH5、咫尺微页等逐渐开始为大家所熟知,后来我们就经常看到H5在微信刷屏传播。
其中主要的原因之一,我认为是它能够使得原本静态的富文本都动起来,通过越来越灵动的交互让用户体验更丰富,这种新的交互的方式对用户五官的感触(视觉、听觉、触觉等综合互动体验)更加强烈。
随着这几年H5技术的成熟,H5自身的表达形式也在不断革新,从单张到页面、从点击到多点交互、从文字到音频+视频,H5被赋予了更多商业能力,开始慢慢渗透到各种商业场景,企业会议营销宣传、品牌/IP宣传甚至是新产品发布、拉新引流促活小游戏等多种场景,为企业实现产品营销及品牌传播提供一种新的运营场景。
根据之前的实战经验及笔记,整理出一些较为经典的H5,并从用户心理需求模型的角度进行剖析,这些案例之所以成功的原因。
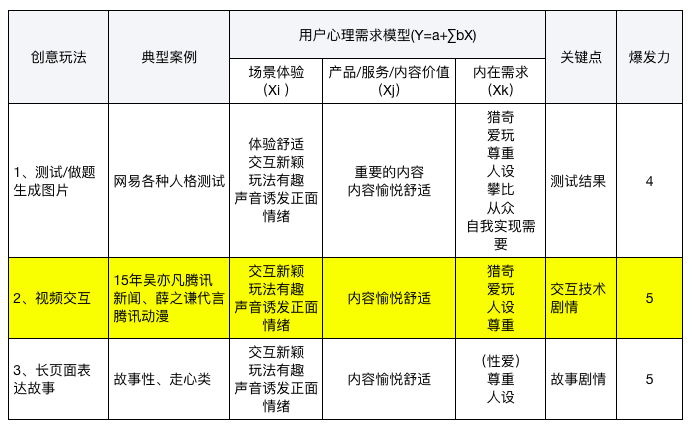
先上个表捋一捋:

(图中「用户心理需求模型」为「用户心理需求表」的迭代版,旧版请查看历史文章《读懂用户,你需要这张“用户心理需求表”》,有关我是如何探究出「用户心理需求模型」的过程,我会在后续文章为大家分享哦~)
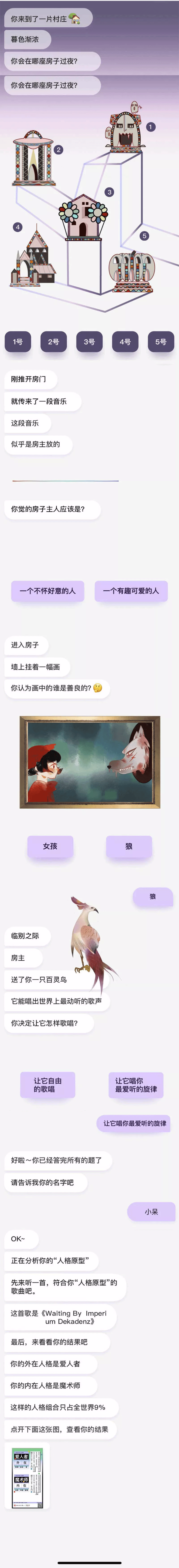
主题:你的使用说明书
玩法:通过让你听5-6段音乐,然后选择你听完后的感受,来判断你是个什么样的人。
亮点:用音乐来测试用户的性格,比起纯粹用选择题测试,这种承载在音乐上与用户交互的方式更能激发用户的好奇心,加上用一种将用户本身拟物的方式暗示将自己表达给好友,这就减少了分享卖萌的门槛,而且结果测出来,都是赞美,大大地激发了人的分享欲望。
究其之所以能够疯狂刷屏的原因,主要是有趣好玩的交互体验、愉悦舒适的内容及H5本身满足用户窥探自我的猎奇、分享标签增加人设与表达应该被尊重的心理特点这三方面,满足「用户心理需求模型」中用户产生动机和情绪的内在和外在诱发因素,促使用户决策意愿大大提高。
(注:接下来几个案例,基于上表已经做了明确的说明,基本都符合用户心理需求模型中的三方面诱发因素,下面暂且不做详细分析。)

H5体验链接:https://st.music.163.com/c/m2-spec/Y6rGf4p0DP/index.html(手机端)
主题:你的荣格心理原型
玩法:分两部分,告知用户这个荣格测试是什么来头,然后主干部分就以一条类似探险的场景故事走线,在探险过程中遇到的多个场景,每个场景的出现就是测试题目的埋点。题目测试完,结果就会发给你。


亮点:在整个表达方式上,运用了探险故事的主线,而且是以对话的方式来展现整个测试过程,让人感觉是讲故事一样,引人入胜,倍感亲切。
这个荣格测试有十二种原型,但这么多类型的描述并不冲突,而且都是用的偏向褒义的词,哪种类型套到自己身上,都会给人一种豁然开朗的感觉:好像我的的确确是这样子的,优秀。
事实上,我们往往会错误地相信,一个笼统的、一般性的人格描述特别适合自己,这一现象被称为巴纳姆效应。
而在测试尾声,又补了一刀“这样的人格组合只占全世界9%”,直接给人一种美好又独特的感觉。
“只占”两个字上,他向我们传递着一份信息:我就是独特的,我就是和别人不一样。在心理学上,这叫做虚假独特性。这让我们感觉自己很好,这就是为啥心理测验一个“讨人喜欢”的地方。
话说回来,虽然没有什么科学依据,但是确实不得不佩服网易的对用户心理的洞察力,动不动就出一些刷屏级的活动,不得不赞叹猪场(网易的俗称)小可爱们清奇的脑洞。
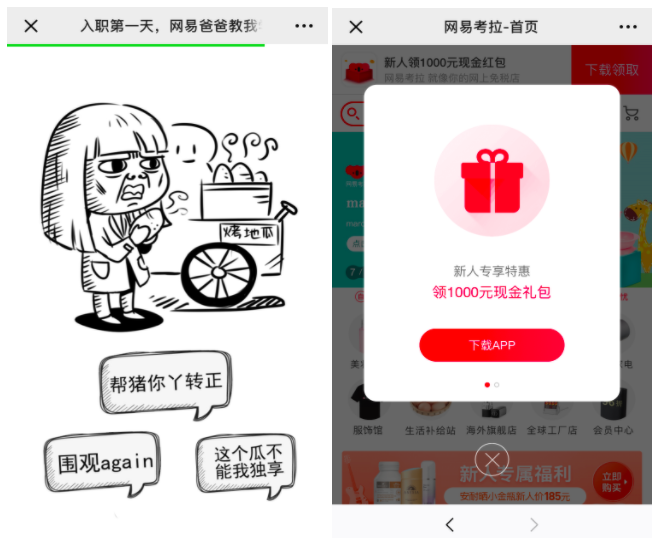
主题:《入职第一天,网易爸爸教我学做人》

H5体验链接: http://wy.youyuq.com/h5/wyklhw/index.php(手机端)
玩法:以职场为背景,运用夸张的手法,描述了一个职场新人,刚入职时,面临的种种场景,譬如对公司福利的好奇,对同事和领导的捉摸不透,工作任务的繁忙与刺激,以及过程中的出糗和顺利完成工作的喜悦感。
通过各种梗,用有趣的方式呈现了一个职场新人刚入职的故事。就在你看戏正入迷时,戏也演的差不多了,最后开始切入正题了——一个小小的诉求,「帮猪你Y转正」,直接跳转到网易考拉首页。

亮点:选用“新员工入职的事件”很亲民,因为大多数用户都经历过或者正经历着;而戏精的表达特点就更吸引用户的眼球啦。
最后这个H5也获得了上线3天,刷屏500万的好成绩,相关微博话题阅读量冲破 2000 万,活动转化卖货量达到了数百万。如果你想回顾这个多戏的H5也可以扫码试试~
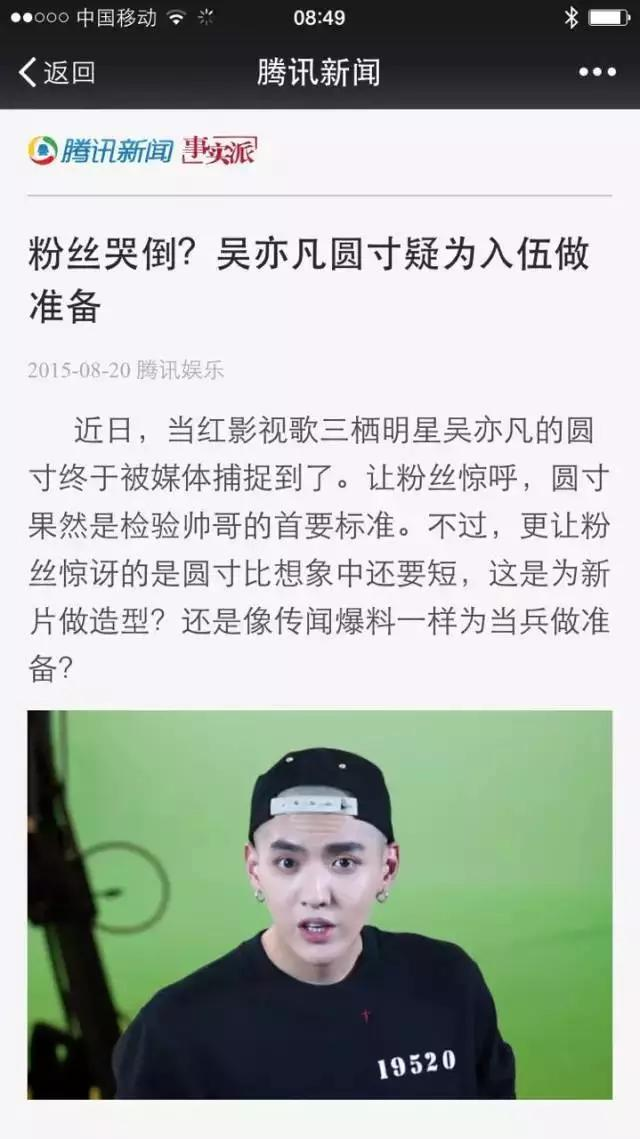
主题:吴亦凡即将入伍?
玩法:看版面是“腾讯娱乐”的一篇报道,标题和内容都表明吴亦凡理了个圆寸头,似乎要为入伍做准备。

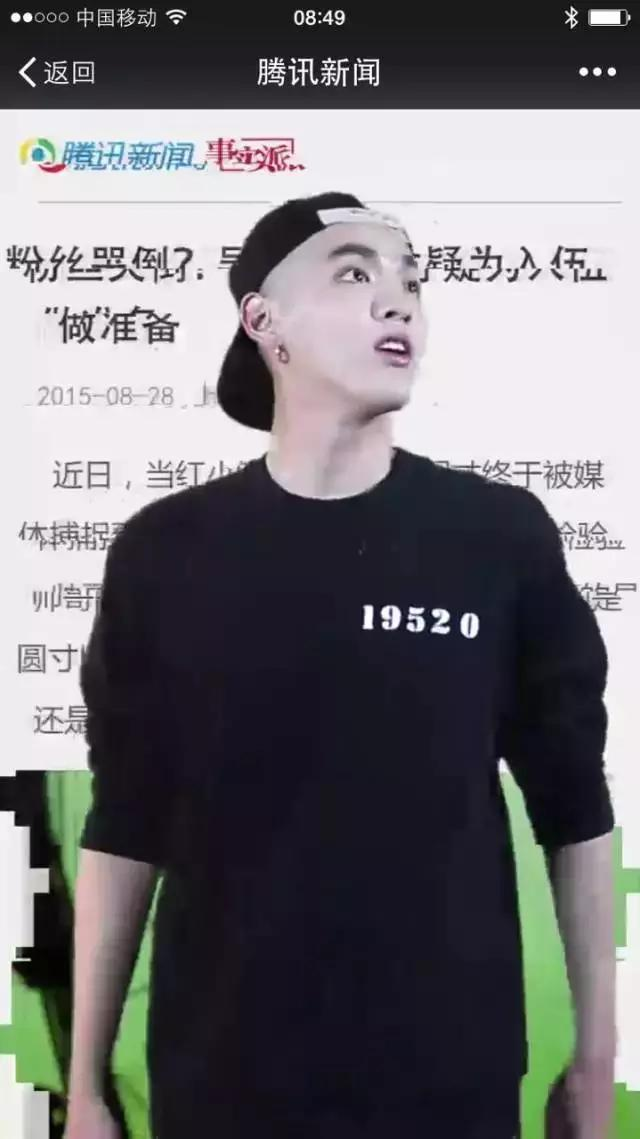
往下继续拉,有个视频:

突然画风一转,网页排版出现了严重错乱,吴亦凡从屏幕一侧冒了出来,吓人一跳:他竟然转身把腾讯新闻的页面像幕布一样撕掉了,撕掉了!!!

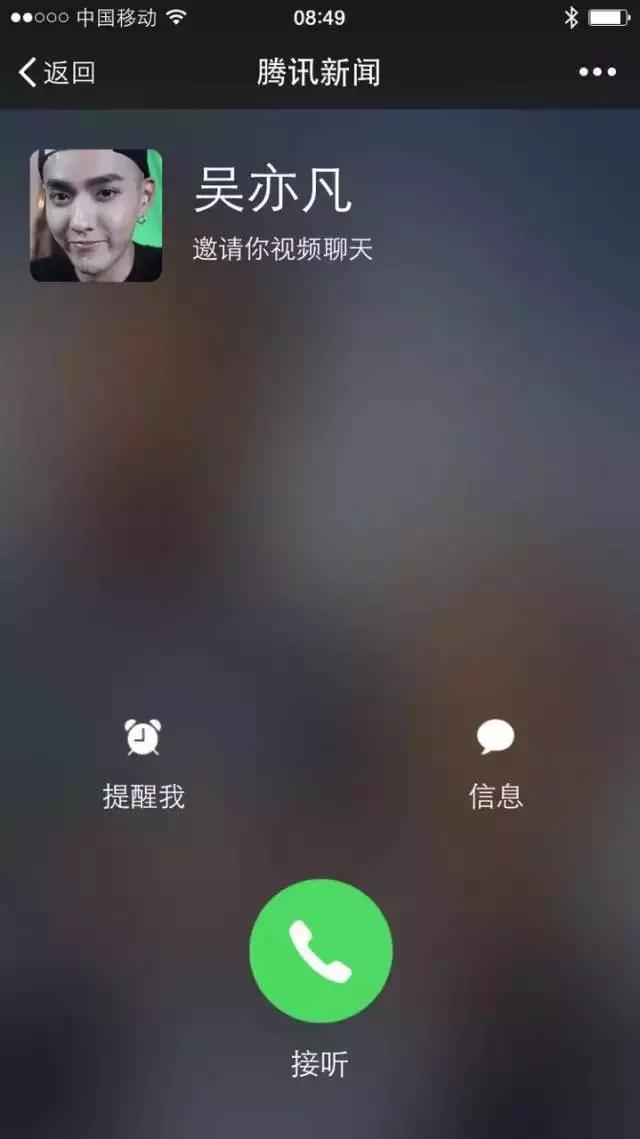
出现了摄影棚的绿色背景墙,吴亦凡声称稍后电话联系,紧接着就发来了视频聊天:

点击接听吧。
最后,知道真相的网友眼泪留下来。
原来这彻头彻尾就是腾讯枪战手游的一篇广告,可不就是要入伍吗???

亮点:2015年以前,大部分H5都是以单纯图文、富媒体形式存在,H5《吴亦凡即将入伍?》利用吴亦凡的明星虹吸效应,开头的新闻版面有很大的迷惑性,而且全程跟用户“玩”起来了,毫无违和感。
在技术+技巧方面,整个H5是两个视频之间的交互,对于这样的创意,除了看热闹的吃瓜群众,还引发了设计师和开发者的津津乐道。
不得不佩服,腾讯真会玩!我认为这个堪称鼻祖级的视频交互H5。

主题:《薛之谦2个月没写段子,结果憋了个大招》
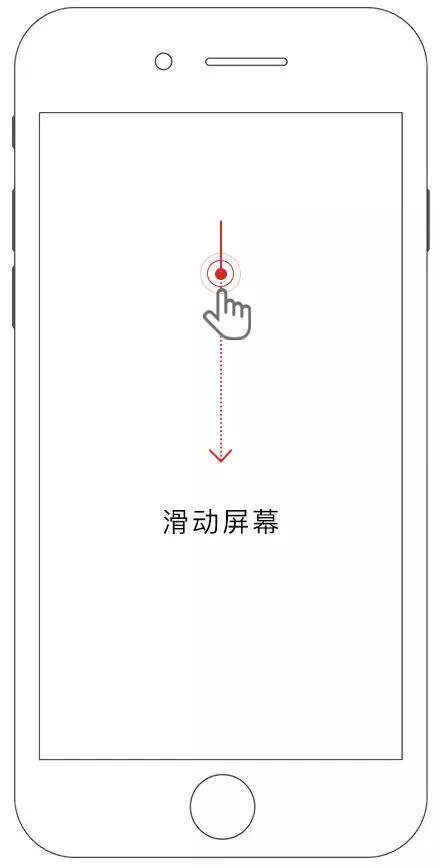
玩法:这个玩法就相对更简单些,用户只要往上拖拽屏幕(就像平时正常的刷手机屏),就可以触发视频的播放。
前面的背景是介绍薛之谦本身是一个漫迷,然后也很直接的说,他要代言腾讯动漫,手指往上一滑,就进入了视频事件,内容主要是通过各种梗、各种与动漫相关的自娱自乐的场景来吸引用户,一直戏精到最后,直接切入转化部分——“看这么久该下载了”。(遗憾的是该作品已经失效,无法观看)

亮点:我认为这个H5有三个值得讨论的亮点,一是灵魂人物的选择,当时薛之谦在当时正是红透半边天的明星,还因为写段子的梗更是经常上热门;二是以视频交互的交互方式,在操作以及感官上让用户耳目一新。三是以紧扣主题「腾讯动漫」的内容进行戏精化表达。
这个自带流量的H5也获得了,在微信上发布3小时,PV就突破120W的惊人效果。

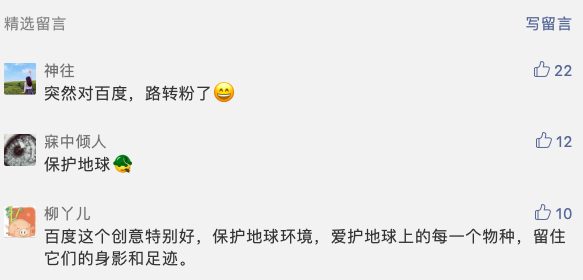
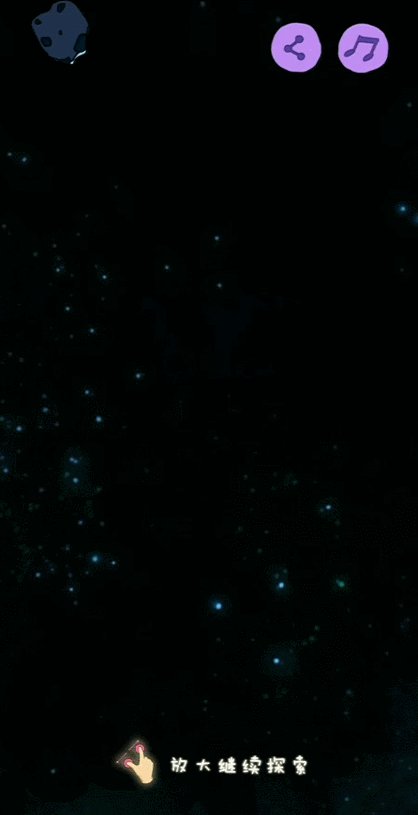
主题: 寻找濒临灭绝的脚印 H5 【4月22日:地球日(公益)】
玩法:H5中寻找不同的濒临灭绝的动物脚印,并且引导用户拍照,组合成“击掌为盟”✋。详细玩法,大家可以扫码体验哟~

H5体验链接:https://ss1.baidu.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/yunying/earthday2019/index.html?v=20190422 (手机端)
亮点:人类常以击掌作为结盟誓约的象征,掌心相对,简单的动作却有着举重若轻的意义。百度由此发起一场
人与动物中间的“击掌为盟”,希望号召更多人参与到保护濒危动物的道路中来。
其实,我在上面为大家分享的几款H5基本都是以营销转化为目的,值得一提的是,百度这次就独辟蹊径,在H5引导用户去了解萌兽,寻找脚印,在现实中却倡导不去打扰它们的栖息地,就是对濒危动物最大的保护。
为了让更多人能够参与,百度联合明星一起与萌兽击掌为盟,让公益达到最佳声量。以公益为主题,当然了,最后还是获得了不少用户的赞赏。还有不少用户的反响非常激烈,黑转粉!!!

这里我随意挑选了3个我比较喜欢且优秀的H5作品,大家可以复制链接查看。

H5体验链接:https://fileec7b34fed730.h5sys.cn/idea/y3soPGo(手机端)

H5体验链接:https://filee84a91aca238.h5sys.cn/idea/dNORmep(手机端)

H5体验链接:https://file0c8a0952908d.h5sys.cn/idea/Yo9cBZM?nid=3990844&wxid=oAiTdwE8YW9_N6LXJhWY-HzidLdY(手机端)
通过上面的这些案例,你可能会感到经典,从它们的发布时间上都是三五年前的作品,不过我从来都不认为这些作品过时。
或许跟我一样,你会发现这两年以来在微信刷屏的H5作品已经很少。毕竟绝大多数中小企业对与H5这个工具也仅仅局限应用在传播内容,随着这两年短视频浪潮的兴起,以及制作短视频、如通讯信号等基础设施的完善与普及,取而代之的就是一个个短视频;在营销方面,也被电商直播所取代。
相信使用过H5的运营者都会疑问——H5真的落后了吗?
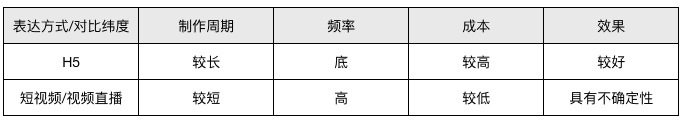
我们先从下表看看H5与短视频&电商直播之间的差异在哪:

2018年春节开始,短视频席卷整个移动互联网,至今短视频依旧是表达短内容&核心内容最流行的表达方式;2020年第一季度,电商直播开始兴起,以薇娅、李佳琦及辛巴为首的一线电商直播的主播被网友所熟知,随即网络名人罗永浩、各路明星网红,甚至格力董事长董明珠、搜狐创始人张朝阳等企业大腕都开始电商直播卖货;几个月过后,来到第二季度,就开始有新媒体开始频频披露各种直播卖货翻车的事件。

从替代的角度去分析,短视频确实是一种传播内容的好方式,而电商直播卖货的本质仅仅是一种新的促销场景,促销方面,优惠肯定会有下限,就不展开了,核心问题是这种直播场景(名人/IP+直播)再也不能诱发用户产生购买的动机和情绪时,“翻车”就是注定的结局。
短视频&直播电商的本质是通过提供价值(内容价值和商品价值)来培养忠诚度及提高产品经济效益。
而H5作为一种工具,我们使用它的本质集中在通过创意提升品牌传播,进而培养用户忠诚度,或者通过创意来提高用户信任,进而提高产品转化。它们的本质不同,直接比较的意义不大。
总的来讲,H5是一种既能传播内容,又能承担与用户进行创意交互互动、产品营销及品牌传播大任的移动互联网工具,现在判断它被淘汰为时过早。我个人认为只要移动终端是主流,H5这种交互方式依旧能更好地为我们所用。
它们之间并没有好坏,奈何短视频&电商直播的风口就摆在这儿,大多数人在面对两种选择时,都会选择其中更折中的方式,也就是更容易操作的短视频&电商直播。
只是慨叹,创意真的太稀缺!
随着H5技术的发展,到了今天H5的玩法已经有了质的突破。不仅交互形式超多,形式与内容也能紧密结合,产生1+1大于2的效果,接着我跟大家分享下当下最热门的H5交互手势。
点击是最常见的手势之一,可以用在页面转场上。这种交互手势,一般需要设置点击引导。引导可以作为注释帮助用户理解H5,让用户跟着H5的思路行动,推动剧情发展。与主题相符的个性化的引导设计,能快速将用户带入情境。

点击手势也常用在测试型H5上,用户点击屏幕选择不同选项,生成专属测试结果。

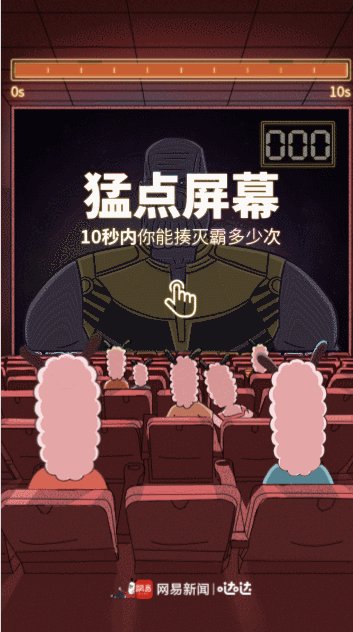
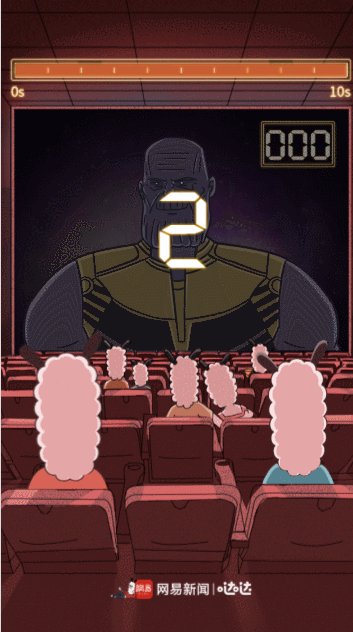
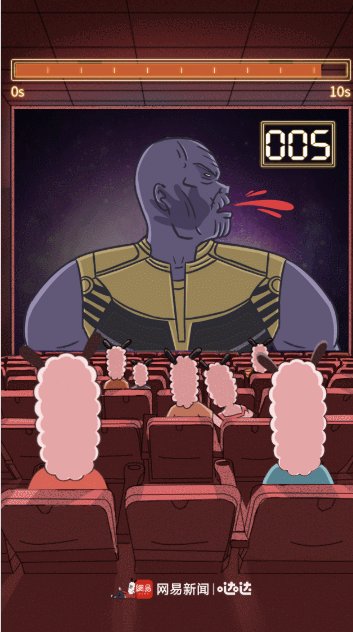
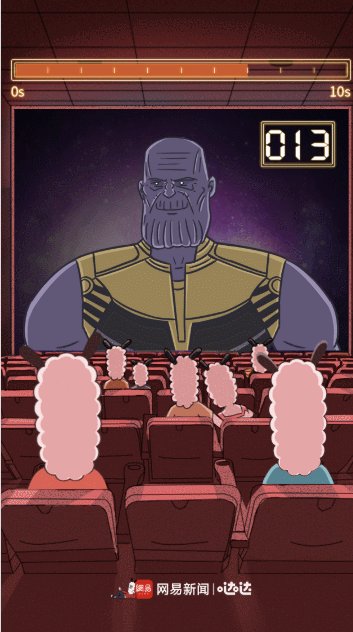
连击交互主要应用在游戏类H5中。连续点击屏幕的节奏感比较强,关联点击次数与积分排名,则会带有竞技性,能刺激分享、吸引更多人参与。这种单一的交互方式操作比较简单,所以会搭配限时、限次等玩法。

网易哒哒的《漫威电影十周年》H5设计了一个“揍”灭霸的环节,用户需要猛点屏幕,记录10秒内时间“揍”灭霸的次数。10秒结束后,用户可看到连击的次数和自己全网排名。

长按需要用户根据引导,长时间接触H5页面中的某处按钮,保证画面的连续播放和顺利转场。

由于长按需要用户的手指保持静止的停顿状态,用户可能会感到无聊乏味。在设计时,最好可以提示H5的播放进度,给予用户时长参考。
长按交互常用于一镜到底形式的H5。往往考验故事的衔接和镜头的转换,运用得当可以带给用户很好的体验,让用户精神更加集中,从而提升完播率。
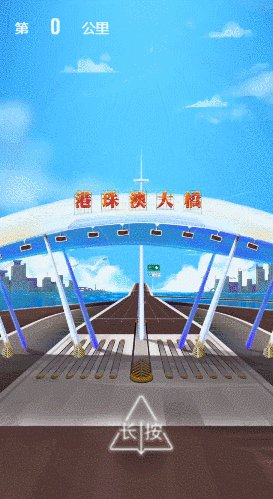
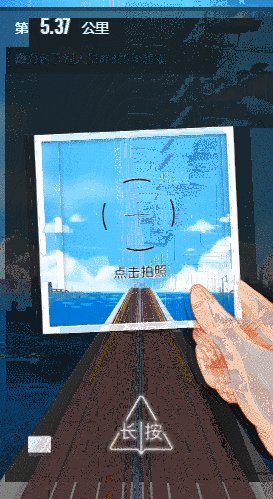
《1分钟漫游珠港澳大桥》也是通过长按前进,展示港珠澳大桥的风景。为了不让用户感到无聊,H5每隔一段距离会显示“走过”的公里数,提示播放进度。

长图视差交互常搭配滑动手势进行,带动H5连贯播放。

视差动画由于运动速率与主视觉画面不同,空间层次感更加鲜明。这可以增加画面的新鲜感,缓解高密度内容带来的的视觉疲劳。减少阅读长图文时的乏味,从画面效果上辅助H5流畅转场。
《我在童话里遇到你的时光》使用一张长图,滑动时会有一些小元素穿插过场,使得整支H5看起来炫酷又丰富。

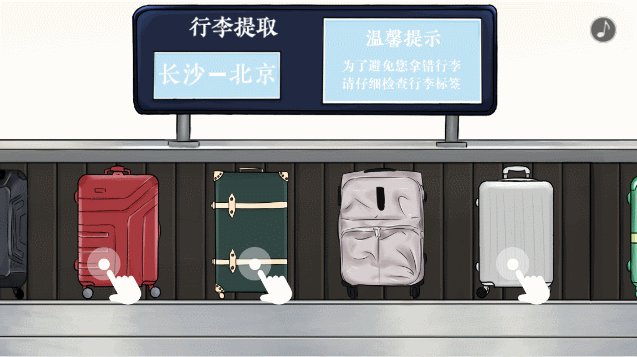
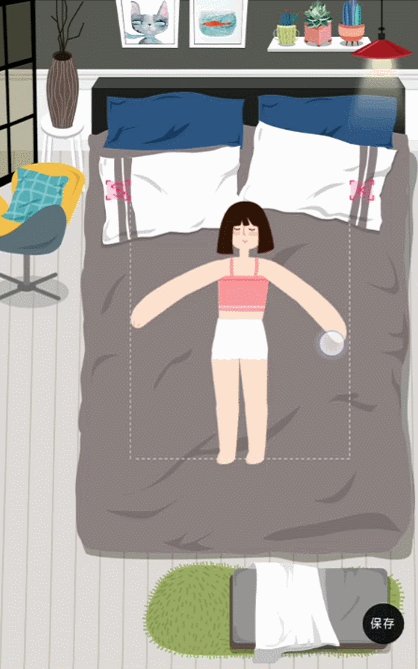
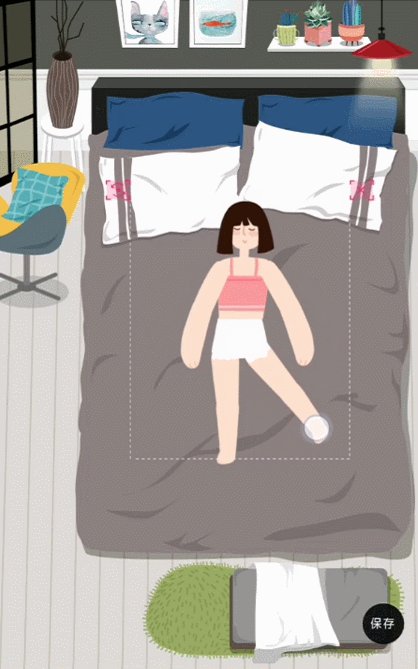
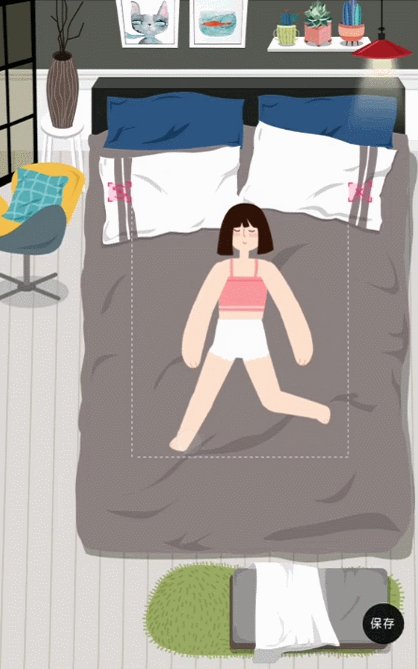
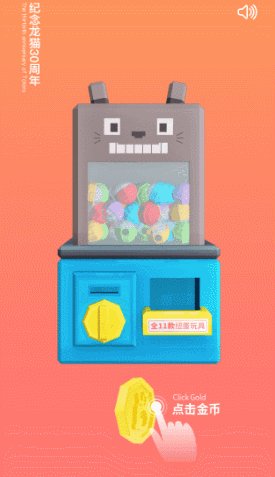
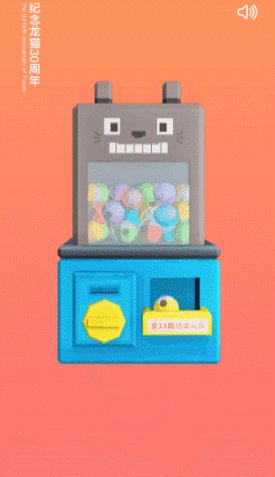
拖拽区别于滑动,需要按着屏幕不松手,从一个点拖到另一个点,移动速度由用户控制,适合图片展示类或叙事类的策划专题。

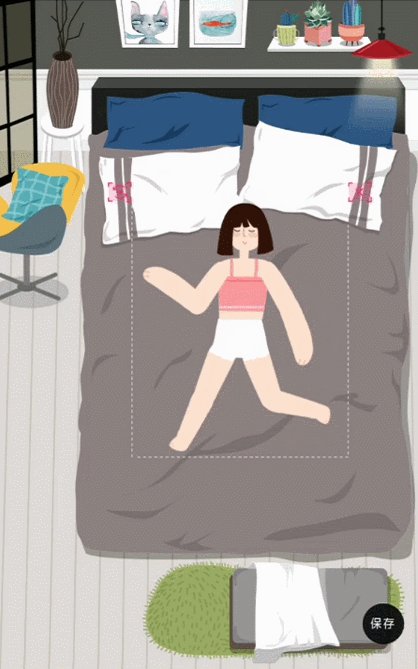
网易哒哒的《睡姿大比拼》H5利用了骨骼动画技术,用户可以拖动小人的四肢,DIY自己在床上的睡姿。
除了可以选择场景、人物外貌,H5还提供床上的小物件做搭配,放大或缩小后用来布置卧室。

双指交互需要用户两只手指同时接触屏幕,比如滑动屏幕放大或缩小某物,也常用于画面转场。

这种交互方式对手势的微操有要求,玩法有些复杂。但互动性比单指点击、滑动更强,也更具趣味性。
在H5中,也有一种较常见的回答问题的方式,也会用到拖拽与双指缩放交互手势并用的场景。

除了触觉交互,还有听觉交互。声音交互方式比较少见,大多与录音有关,按照H5引导录一段话,DIY生成专属音频。

书写交互是自由度较高的互动方式,用户可以根据提示自由创作文字、图画。

通过绘画创作出来的形象个性鲜明,也是用户情绪的体现,面对自己绘制的角色,用户也能更用心地投入到H5,流失率往往不高。
这些形象虽然线条有些粗糙,运动起来与背景对比鲜明,但是因为是原创角色,用户对画面的包容性也更强。
网易新闻的H5《以你之名,守护汉字》可以输入自己的名字,找到需要自己守护的濒危汉字。
H5测试生成的都是日常很少用到的生僻字,主题“守护”汉字,既可以让用户认识这些濒危汉字,也能够给予用户一种使命感,将汉字主动分享传播。
模拟现成的物理规律能大大降低理解门槛,还能为策划增添趣味性。
手机在硬件上给出了很多技术发挥的可能性,活用重力感应、陀螺仪、速度加速器等硬件设备可以创新H5玩法,增加代入感。摇晃手机时,H5会自动判断手机倾斜的角度。
由于技术性比较强,所以重力交互常用在某个特定页面。
网易新闻的《时空恋爱事务所》就是利用手机重力传感器,摇晃手机唤醒主人公,开始剧情。

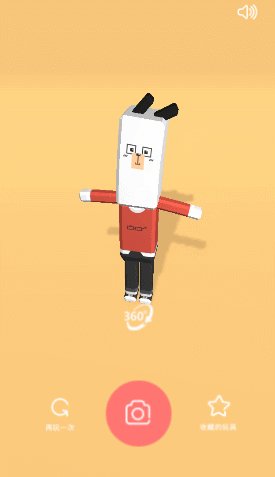
3D交互主要利用3D技术,搭建立体化场景,突破画面扁平化的限制,强调层次感以及还原用户的临场感,H5玩起来更加真实。
但这种交互方式在开发设计环节难度较大,考虑到用户的使用习惯,3D交互的玩法也比较单一,常搭配点击、滑动等基础手势操作,3D作为H5亮点出现。

在360°全景形式中,用户可以上下、左右滑动。
这种H5以类VR的形式承载整个画面交互,更注重H5场景的设计,空间立体感比较强,要求画面360°边界衔接流畅。
不过由于加载内容较多,H5体量较大,很可能会出现播放时画面卡顿等问题。

好,有关H5营销、品牌、互动相关的内容就分享到这儿~
你对这几类H5有什么深刻回忆吗?或者现在流行的短视频直播、电商直播有什么看法?欢迎大家留言交流,一起进步。









