您的位置:资讯>运营>淘宝店铺店招和导航条制作设计步骤
默认的尺寸,只是淘宝建议的尺寸(宽度为950像素,高度建议不超过120像素,否则导航显示可能异常)。
店铺装修其中比较关键的应该算是店招和导航了吧。米色思索了半天,也没确定好该如何对这篇教程的内容分块。为了方便就按照终端划分吧。
店招:默认尺寸为950px*120px 一般我们会使用自定义店招,注意一般情况下,可点击的内容部分,最好放自定义模块里面,因为超过950范围 不能点击,用其他方法去掉溢出隐藏。
店招导航背景:如果是专业版,智能版可直接在装修页面页头设置里面添加背景图。如果是基础版店铺,只能通过固定背景或者导航条背景来实现(这个教程我也发过,关注米色查看)
导航:默认尺寸950px*30px 很多人不喜欢用默认导航,而选择自定义导航。其实如果会代码,使用默认导航条修改成你想要的效果更好。因为淘宝默认是允许我们在导航模块里面编写CSS代码来修改导航条样式效果。用默认导航条做的导航效果更炫酷。
店招:没什么好说的,在装修后台,我们只能替换店铺店招背景图,建议尺寸750px*254px
因为手机端太过简单,这里就不啰嗦了。重点说下电脑端店招和自定义导航的事情。
默认的尺寸,只是淘宝建议的尺寸(宽度为950像素,高度建议不超过120像素,否则导航显示可能异常)
很多朋友经常问,怎么在店铺实现全屏店招。其实这里的全屏需要分2种情况:
店招950px以外部分可以点击。(这个默认淘宝是不允许的,除非购买模板或者用其他破解方法实现)
店招950px范围以内可以点击(一般我们主要是做这种)
其实全屏店招很简单,比如你设计好了 一个店招效果。你把不需要变动或者点击的部分,单独存储为页头背景,店招+导航(一般1920px*150px)
然后把需要点击和变动的部分,再单独做出来,放自定义店招里面。
原理跟PS图层一样,背景层 上面是店招内容层。一上一下,两层。
注意店铺店招和导航的尺寸不是固定就那么大,你可以随意设置高度,甚至是你只用店招模块或者导航模块都可以。
这里说的自定义导航是相对于默认导航来说的。因为有些人不懂代码,修改不了默认导航,所以只能通过自定义导航来实现效果了。(注意:自定义导航代码,只能放店招模块里面)
关于自定义导航有下面几个问题:
1-店铺默认情况下,店招里面的内容,如果超过店招模块的范围会自动隐藏不显示
换句话说就是你自定义做好的导航效果,放店招模块后,超过950px区域就会隐藏不显示。
自定义导航,一般包含2部分
1-导航条(如果不懂代码编写的话,可以使用PS+DW来制作导航条)
2-鼠标经过弹出的二级分类
要想实现鼠标经过导航条上面的分类弹出二级分类,我们就需要用到淘宝WIDGET组件,弹出层。
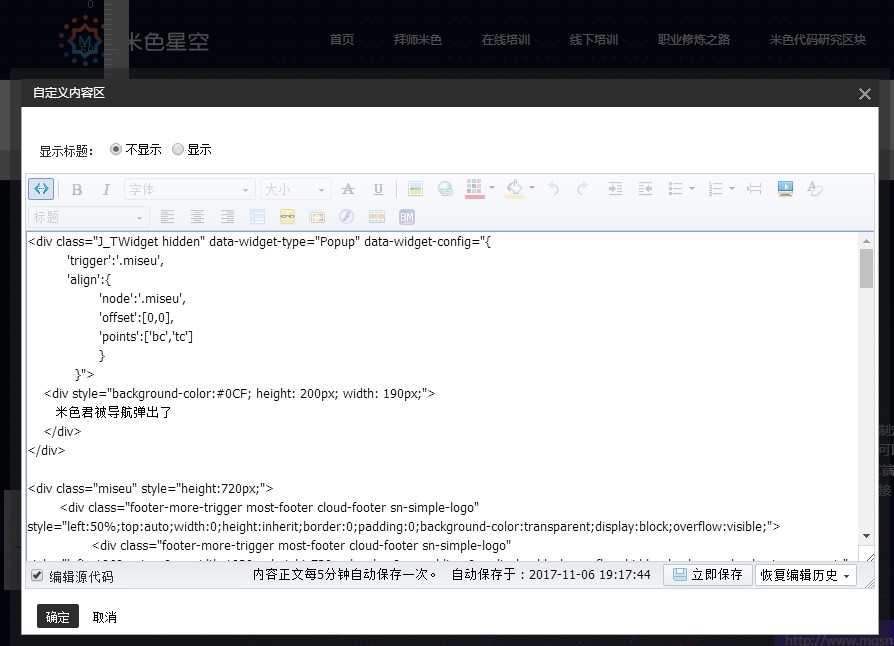
首先我们来一个简单的弹出层代码来试试效果
米色:自定义导航
当我们把上面代码全部放进自定义店招,源码模式下的话会发现,弹出的内容,没有显示,为什么呢?因为弹出的内容在店招的950px区域外,所以隐藏起来了看不到。
那么怎么才能显示出来呢?
我们只需要做一个简单的操作即可,就是把上面【自定义导航】代码放店招自定义里面。将弹出内容部分代码,放导航下面的另一个自定义模块里面。就会发现鼠标经过导航弹出的内容就显示了。

但是需要注意,尽量不要把弹出内容部分的代码,单独放到一个自定义模块里面,不然到时候会发现自定义模块消失看不到了,怎么解决呢?
很简单,把弹出的代码,放到一个已经有内容的自定义模块,源码模式上面就可以

如果需要其他页面也弹出来,就需要在其他页面再把弹出内容代码放进去自定义模块
2-自定义店招的优劣对比
【店铺默认导航】:
优势:可以通过CSS代码,将导航条修改成任意你想要的效果。并且还能做CSS特效。还不需要那么麻烦手动添加分类,自动就会显示店铺分类。并且所有页面都可以弹出来。
劣势:需要一定代码基础,才能修改导航实现想要的效果
【自定义导航】:
优势:导航条自定义成都更高,比如想在导航条上面做一个搜索框等。相对修改默认导航,某种意义说这个对代码要求更低点
劣势:没办法所有页面都弹出。(不过也不需要担心,进入装修页面,将弹出部分的代码,放到详情页的一个自定义模块里面即可)。而且店铺没有CSS权限的话,很难实现CSS特效。
至于是想用默认导航还是自定义导航,看个人情况选择即可。









