您的位置:资讯>运营>淘宝图片轮播背景图滚动教程
产品人员思路最为重要,所以动手之前我们先理理思路,我们先罗列出淘宝轮播图需要实现的效果。

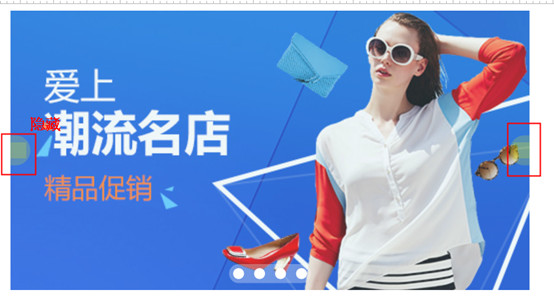
作为产品经理必备神器之一,axure相信每个人都用过。这篇文章带大家了解下淘宝轮播图效果的制作与效果的实现。效果如下:

产品人员思路最为重要,所以动手之前我们先理理思路,我们先罗列出淘宝轮播图需要实现的效果:
好了,基本效果已经罗列出来,下一步就是开始动手制作。我们可以一步一步来,先实现一步,再实现下一步,避免思绪混乱。
动态面板是axure里面一个非常重要的原件,很多效果都是通过动态面板实现的,今天我们的轮播图也要用到动态面板。
首先准备好素材。先从淘宝上复制轮播图片下来,右击轮播图,点击复制图片。
打开axure,粘贴刚才的图片,将图片转换为动态面板。
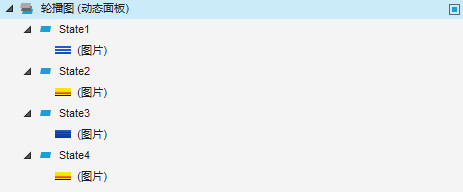
现在我们就可以axure右下角看到刚才的图片已经转化成为动态面板了,我们点击复制状态,复制三次,并且把淘宝轮播图剩下几张复制粘贴进去。
现在我们可以看到图片已经在里面了,基础的结构已经有了,接下来就是实现效果了。

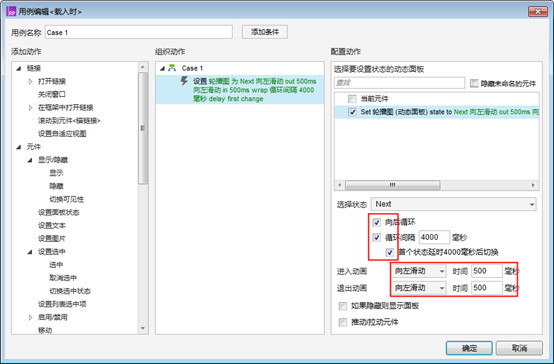
实现自动轮播效果。我们点击动态面板,设置载入时自动切换,间隔4000ms,切换动画左滑,动画时长500ms。

好了,第一步大功告成,效果已经可以实现了,接下来看第二步。
先做个好样式。拖出几个圆圈设置大小11*11,背景白色,间隔10px,设置选项组名称“轮播焦点”,设置选中时颜色FF5000。命名分别设置为“焦点-1”、“焦点-2”、“焦点-3”、“焦点-4”。
下方设置一个矩形,大小80*19,白色背景不透明度30%。
好了,样式已经完成了,接下来就是效果了。
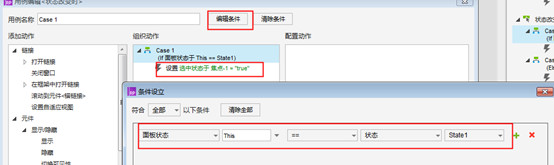
实现到图片选中对应的焦点。点击动态面板,设置状态改变事件,记得设置条件判断,每次动态面板为第一页时选中“焦点-1”,其余几个相同。

现在我们已经实现了轮播图滚动自动点亮焦点。
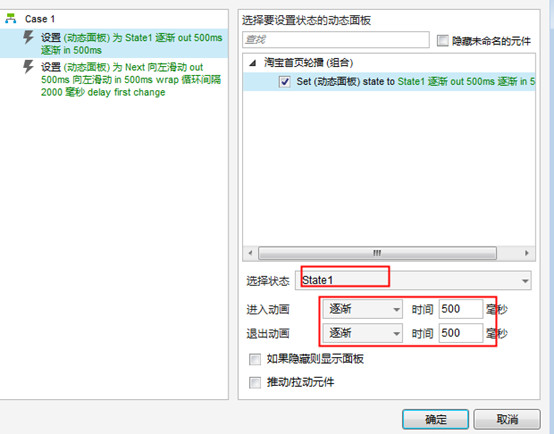
实现点击焦点切换轮播图。我们点击“焦点-1”设置点击事件,点击切换到动态面板第一页。效果逐渐,时间500ms。

之后设置继续向左滚动(同载入事件)。
好了我们的焦点部分已经完成了。
首先实现基础样式,先做两个样式在轮播图左右两边,不透明度30%,设置交互事件,选中时不透明50%。
隐藏两个元件,设置鼠标移入选中元件,鼠标移出取消选中。
鼠标移入移出显示隐藏左右按钮效果。将两个元件与动态面板和下方的焦点组合,设置鼠标移入组合事件,显示两个元件,鼠标移出组合时隐藏两个元件。

现在已经实现大部分效果了,就差点击切换轮播图就可以大功告成了。
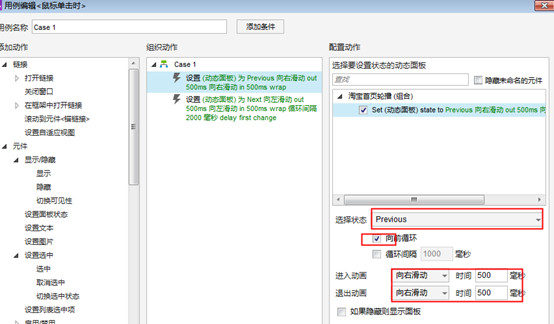
点击切换轮播图,设置左键点击事件,轮播图切换到上一张,动画效果向右滑动,然后设置继续滚动(与载入事件同)。
同样的,右键点击事件也是一样,轮播图切换到下一张,动画效果左滑,然后设置继续滚动(与载入事件同)。

好了,到这里已经大功告成了,按下f5就可以预览了。









